Spacer
Spacer simply adds whitespace.
It renders a <Box> passing both basis and widthto act as a spacer.
Props
| Property | Value | Description |
|---|---|---|
| size | (number) | Whitespace size as a multiple of the baselineGrid. |
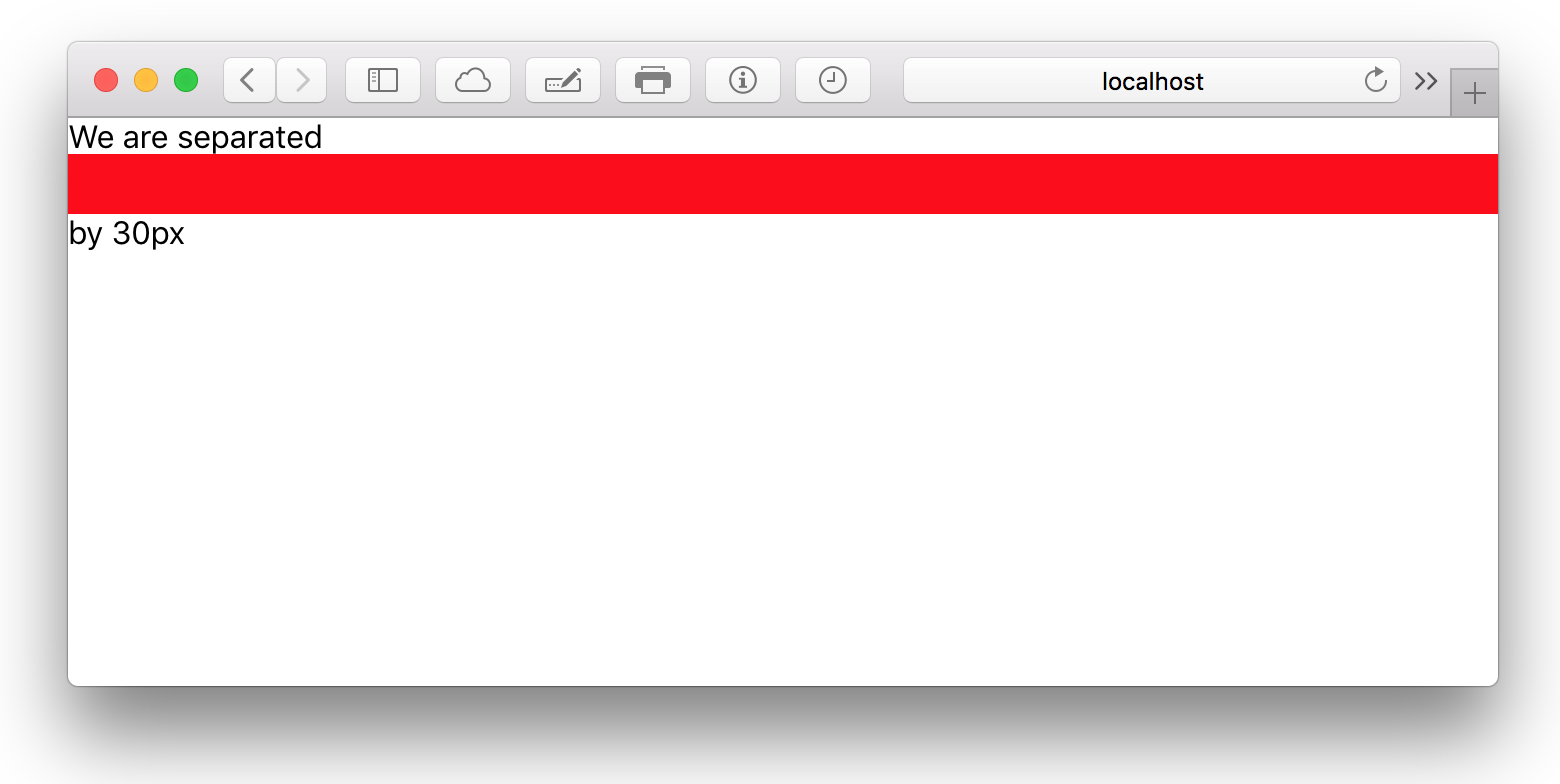
Example
import { Spacer, Box } from 'kilvin'
export default () => (
<Box>
<Box>We are separated</Box>
<Spacer size={30} />
<Box>by 30px</Box>
</Box>
)